vant 创建项目底部导航及控制显示/隐藏
- 在项目目录
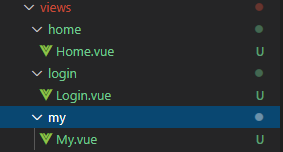
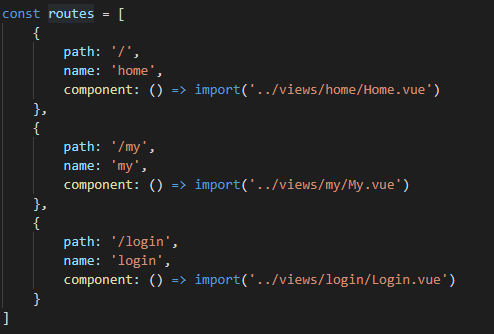
views下新建homemylogin文件夹,并在对应文件夹新建对应的Home.vueMy.vueLogin.vue文件,并在路由文件中配置好对应路由


- 在项目目录
components下新建Tabbar.vue文件,引入vant-ui的Tabbar组件

<template>
<div>
<van-tabbar v-model="active" v-if="showTabbar" route>
<van-tabbar-item replace icon="wap-home" to="/">首页</van-tabbar-item>
<van-tabbar-item replace icon="manager" to="/my">我的</van-tabbar-item>
</van-tabbar>
</div>
</template>
<script>
import { Tabbar, TabbarItem } from 'vant'; //引入 tabbar 组件
export default {
components: {
[Tabbar.name]: Tabbar,
[TabbarItem.name]: TabbarItem
},
data() {
return {
active: 0, //当前选中菜单
showTabbar: true //是否显示 tabbar
}
},
watch: {
$route(to, from) { //监听路由状态,显示/隐藏 tabbar
if(to.name == 'home' || to.name == 'my') { // home 和 my 页面需要显示
this.showTabbar = true
}else{
this.showTabbar = false
}
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
- 在
app.vue文件中引入tabbar即可
<template>
<div id="app">
<router-view/>
<Tabbar/>
</div>
</template>
<script>
import Tabbar from './components/Tabbar.vue' //引入 Tavbar 组件
export default {
components: {
Tabbar
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
- 因为我们在
Tabbar.vue文件中已经做了相关的显示/隐藏处理,在首页和我的页面显示,在登录页隐藏,登录成功后跳转至首页,最终效果如下: