vue default 默认创建项目步骤图
- 具体步骤如下:
步骤一:
在目标文件夹下按 shift + 鼠标右键 选择 在此处打开 Powershell 窗口(不同系统可能名字不同,我的是 win10 )
步骤二:
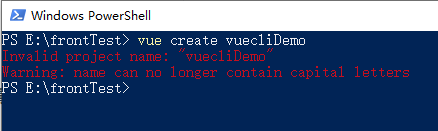
在新开的控制窗口输入 vue create 项目名,比如:vue create vuecliDemo

哦豁~报错了,这里报错的原因是项目名不能走驼峰,你可以用 vue create vueclidemo 或者 vue create vuecli_demo 创建项目,这里我选择 vue create vuecli_demo

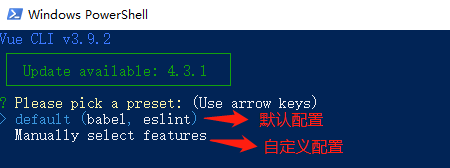
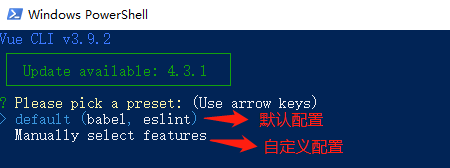
出现此页面的时候说明咱们项目名没问题了,正式进入相关配置选项了
步骤三:
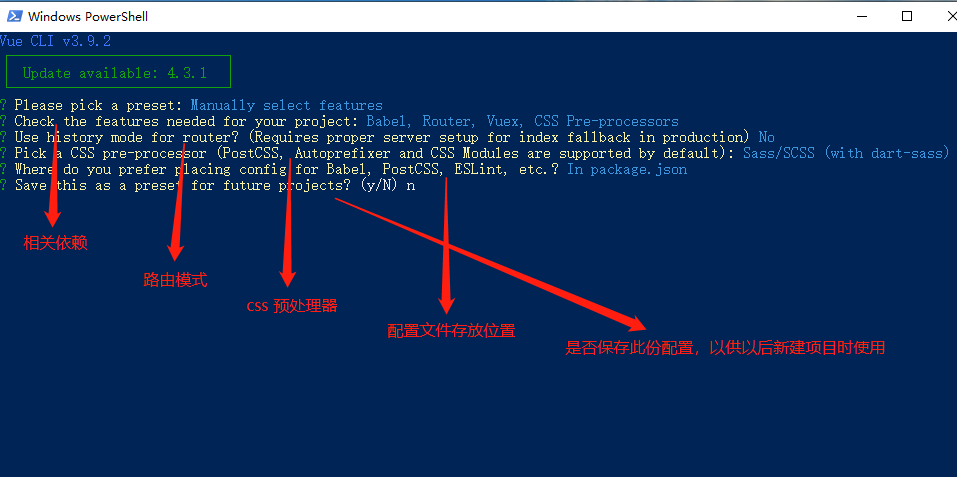
选择相关配置(上下箭头选择配置,按空格键选中/取消配置),初始化项目:


步骤四:
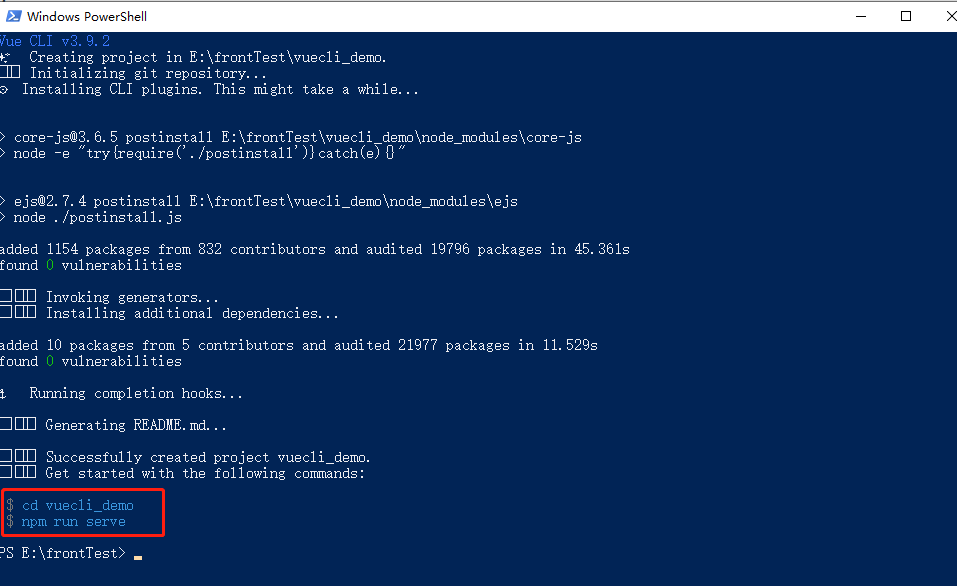
安装相关依赖,出现下图,则说明项目已经创建完成

步骤五:
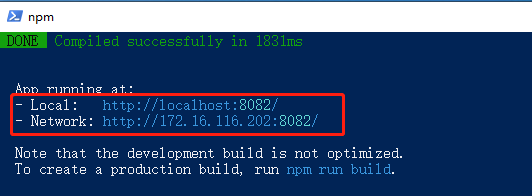
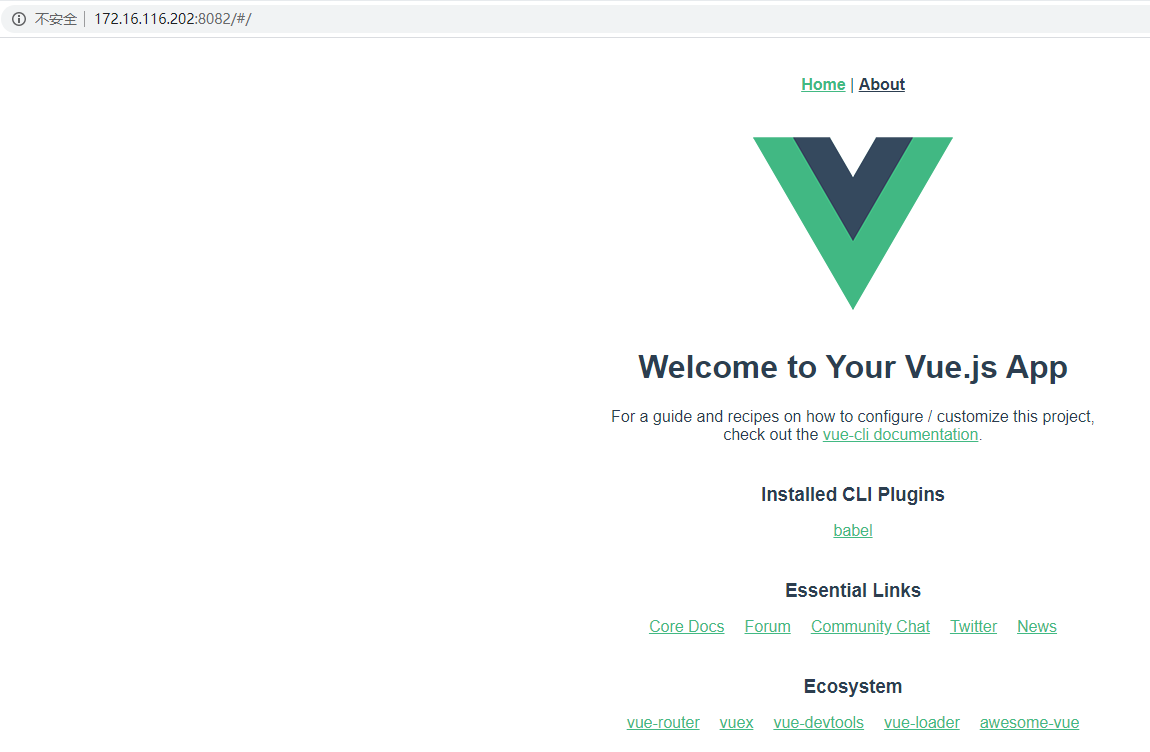
进入项目目录 cd vuecli_demo ,启动项目 npm run serve ,打开网页查看项目,项目正常运行