vue ui图形化创建项目步骤图
- 具体步骤如下:
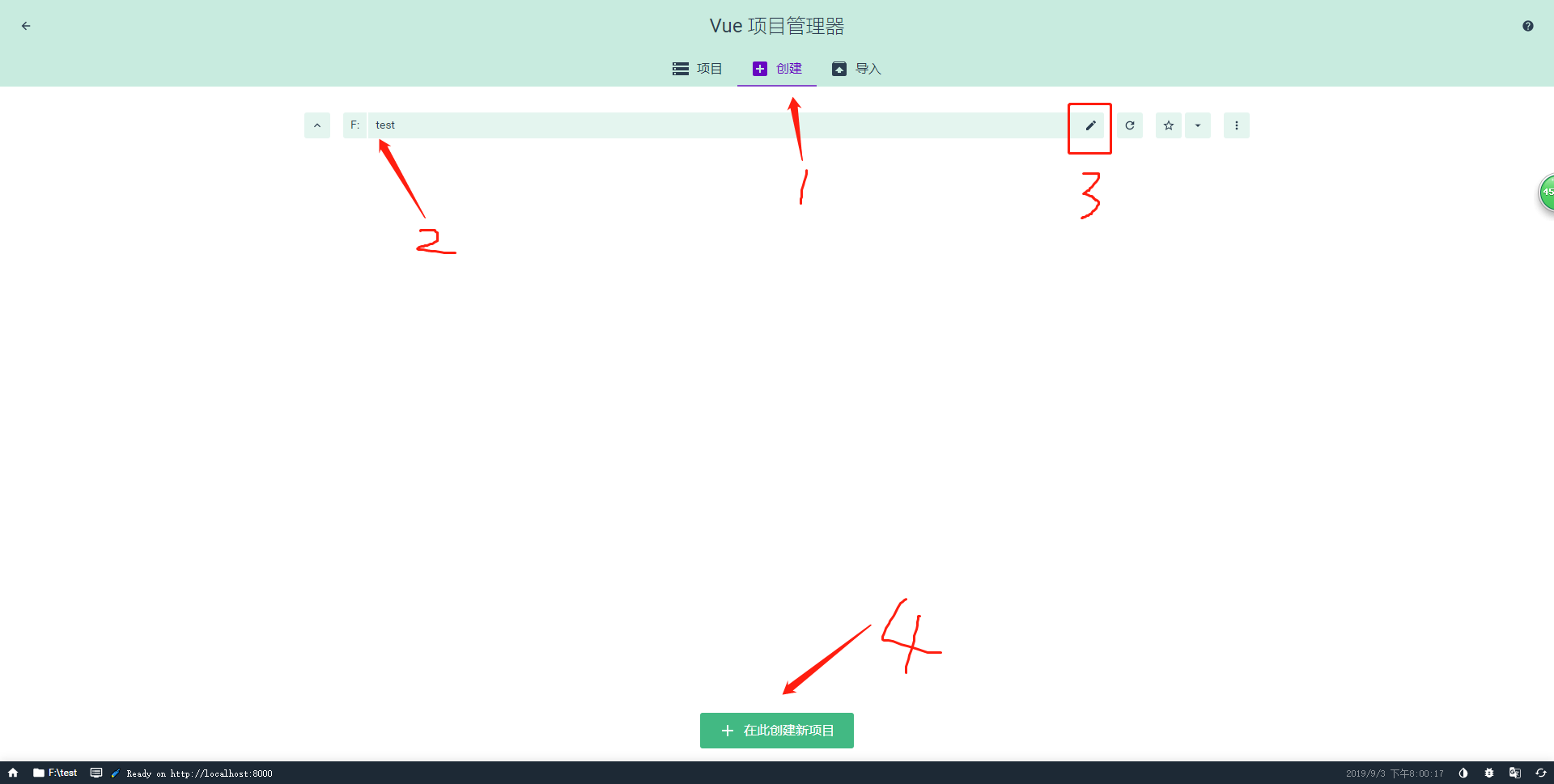
步骤一:

1、点击 创建 菜单
2、选择项目 储存地址(可以通过3的编辑按钮进行更改)
4、点击 在此创建新项目 进入下一步
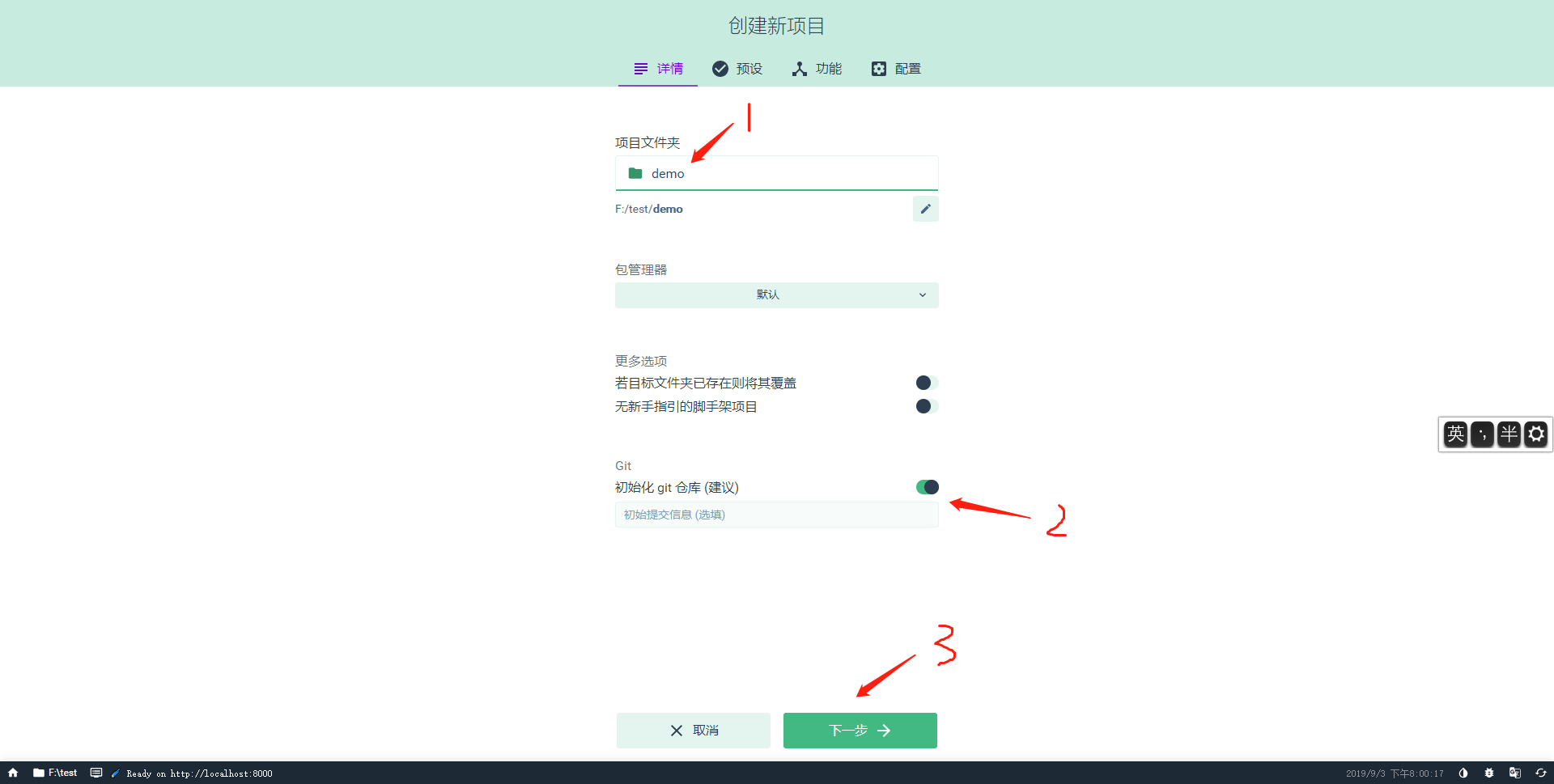
步骤二:

1、输入 项目文件夹 名称
2、按需 选择相应功能
3、点击 下一步
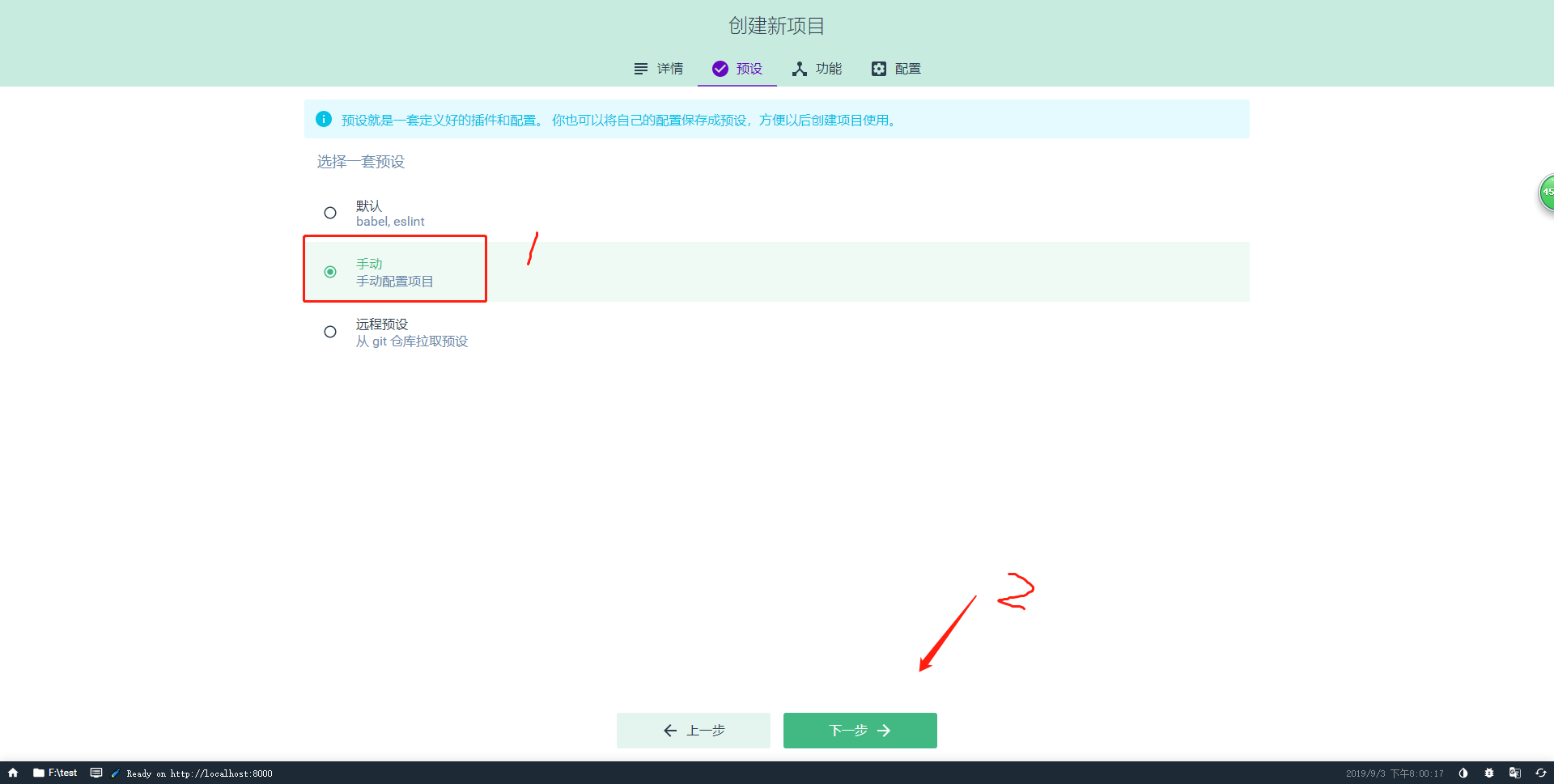
步骤三:

1、按需选择相关预设配置(一般选择 手动配置 因为定制化程度高)
2、点击 下一步
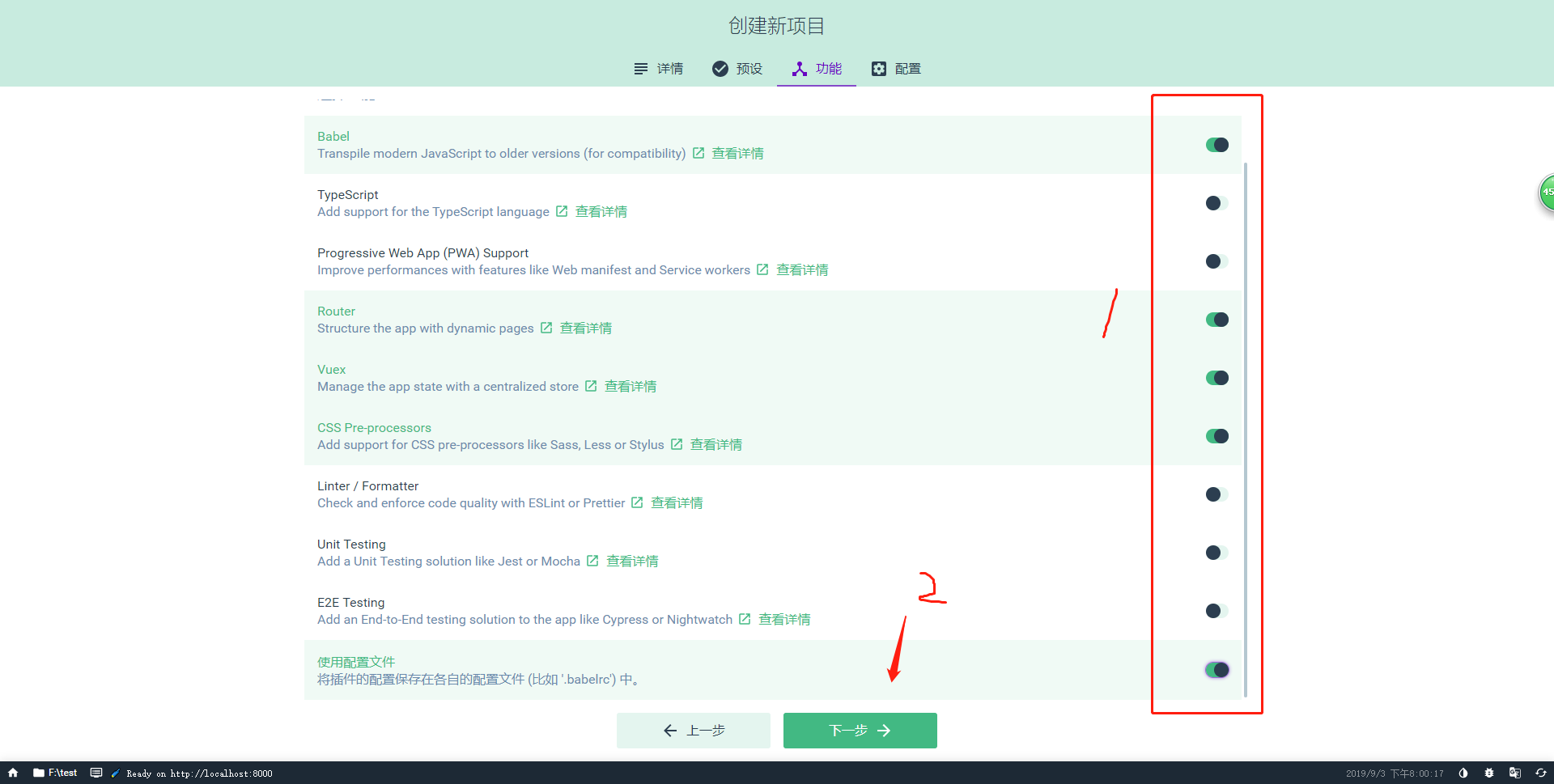
步骤四:

1、按需选择相关的功能
Babel //JavaScript语法的编译器
TypeScript //JavaScript的超集
Progressive Web App(PWA) Support //渐进式 Web 应用
Router //路由
Vuex //状态管理器
CSS Pre-processors //CSS预处理器
Linter / Formatter //代码格式化
Unit Testing / E2E Testing //单元测试
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2、点击 下一步
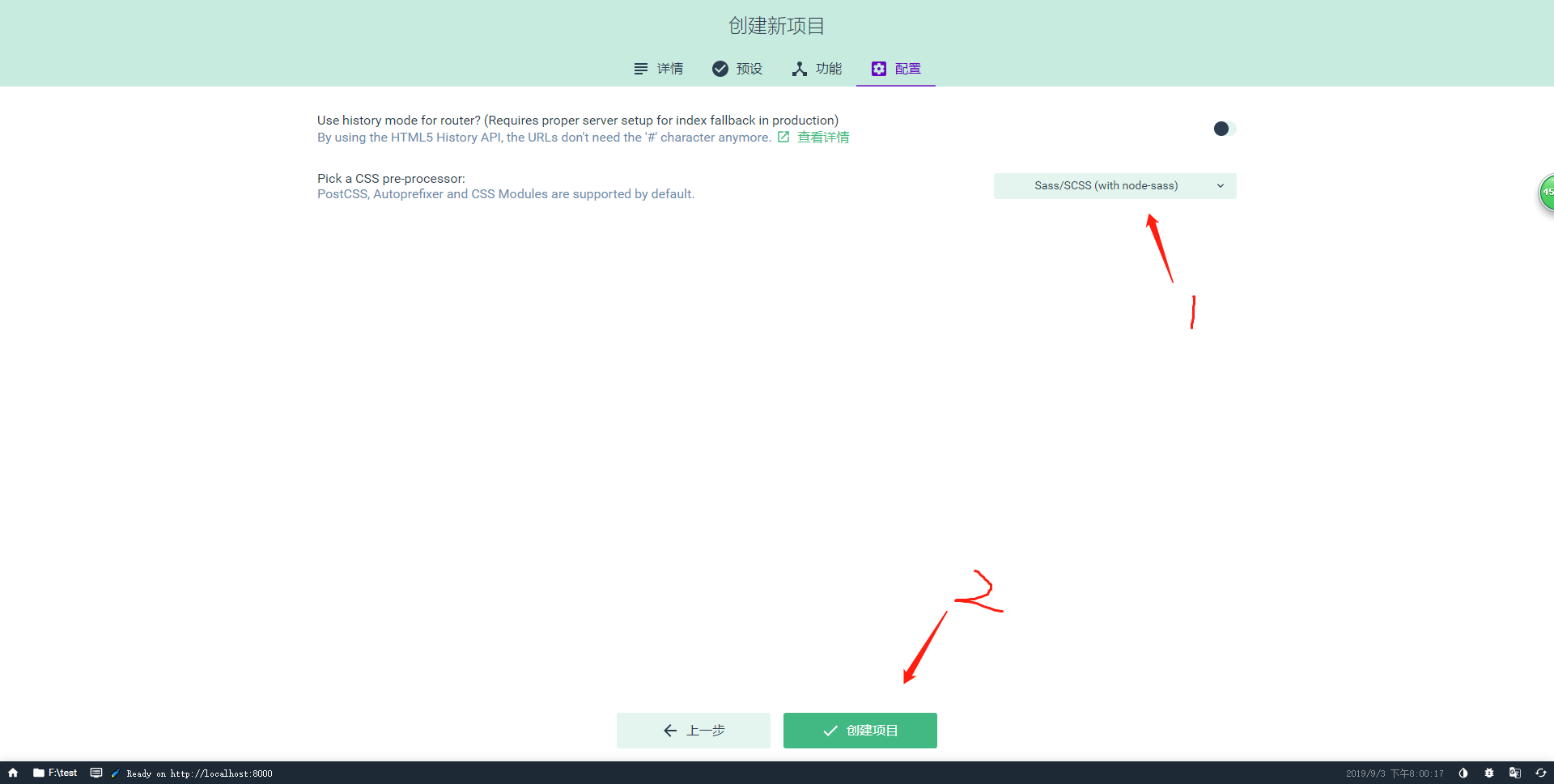
步骤五:

1、选择CSS预处理器(LESS SASS等)
2、点击 创建项目
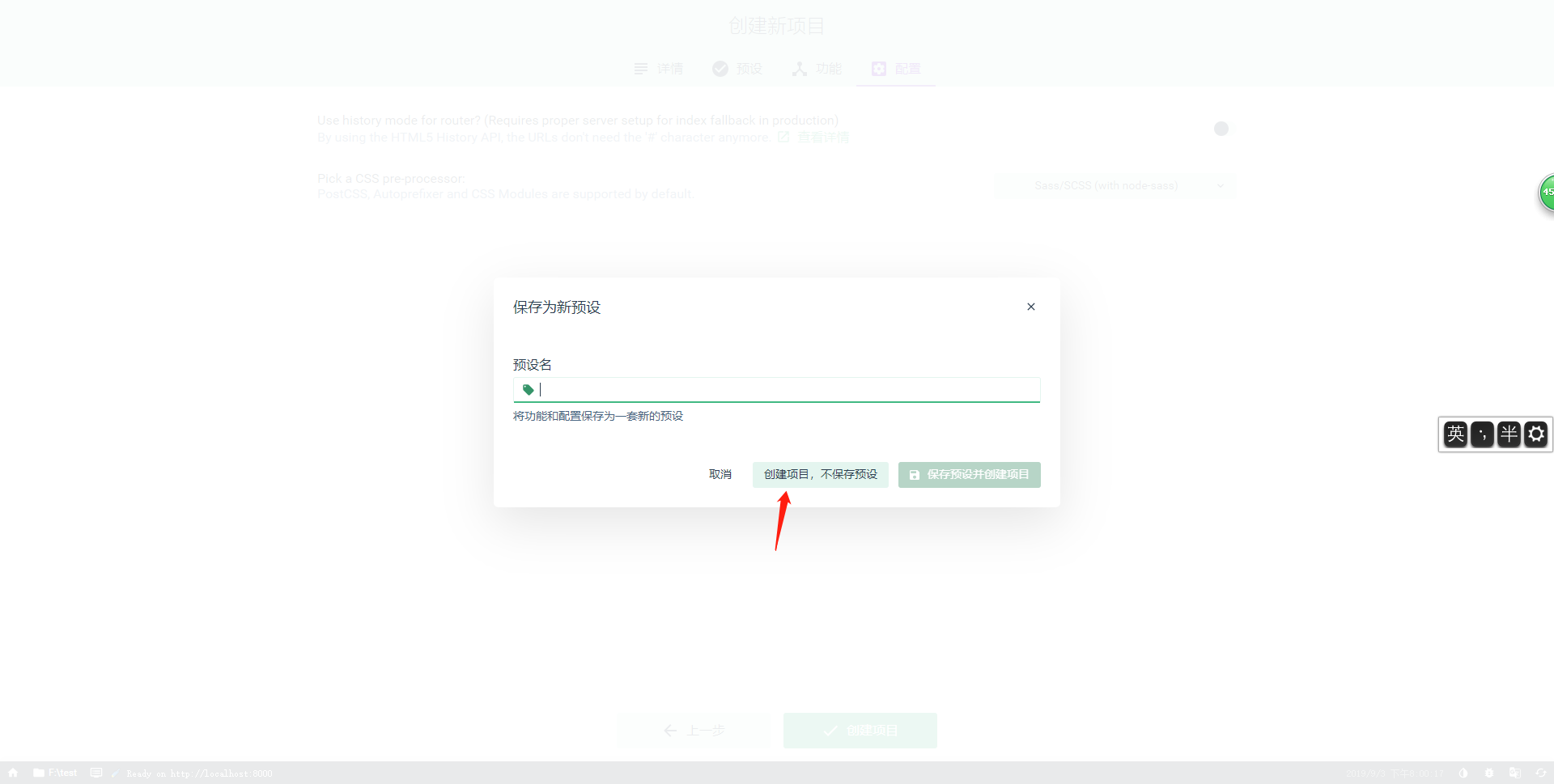
步骤六:

按需选择是否保存此次预设值,创建项目

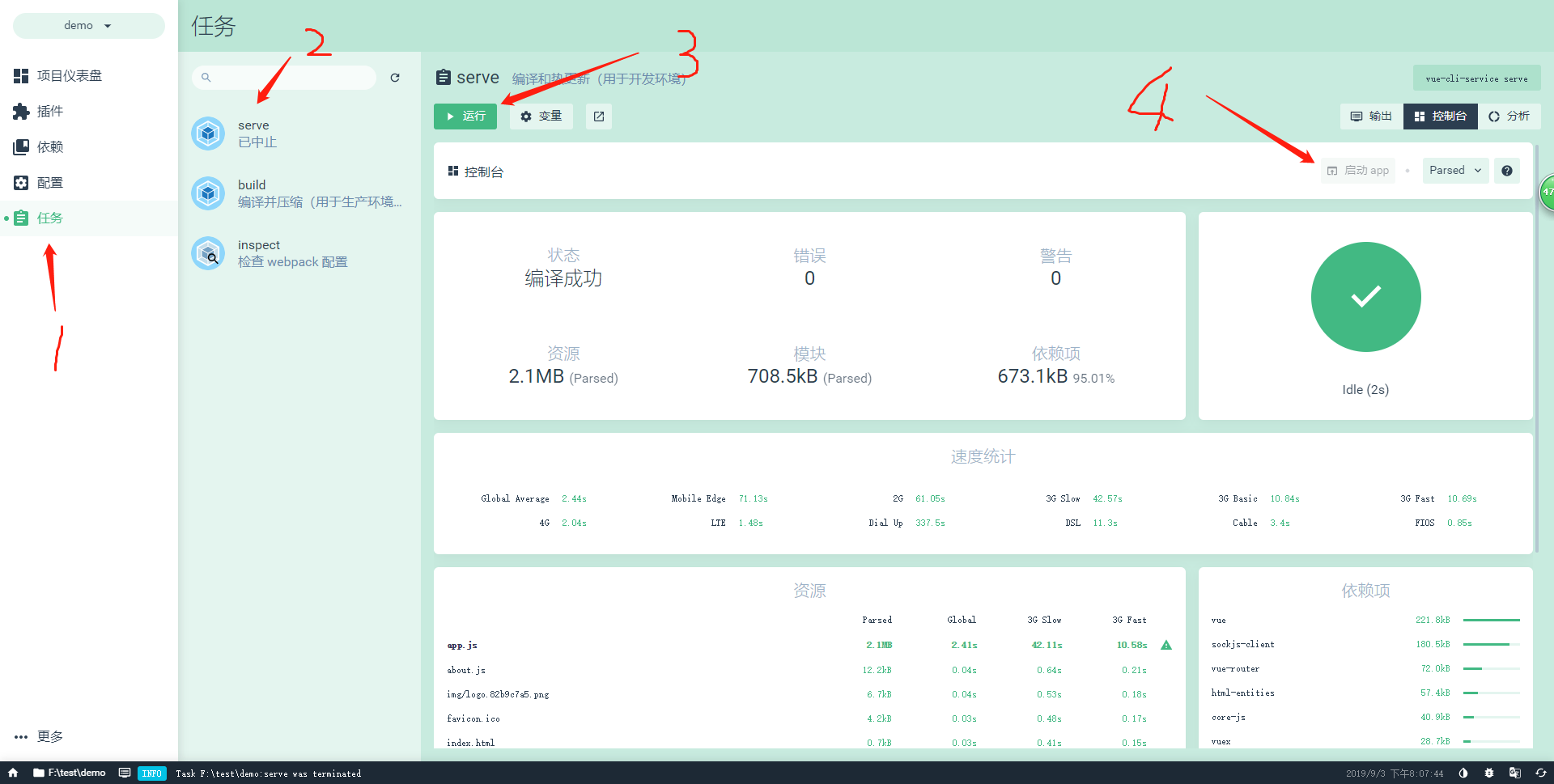
步骤七:

运行项目
1、点击 任务 菜单
2、点击 serve
3、点击 运行
4、运行成功后,点击 启动 app ,出现下图,则说明项目创建并运行成功